问题缘由
在我们日常开发中离不开对路径的调用
有绝对路径,有相对路径,而其中的差别与优劣是需要我们在日常开发中所注意并且在合适的地方使用合适的方式去导入路径
1.基础知识
../代表父级目录,连写的话,比如../../表示往上追溯两级目录./代表当前目录,连写的话无意义/代表网站根目录,就是服务器www目录- 只写文件名,跟
./效果一样]
1.1HTML文件路径
文件路径描述了网站文件夹结构中某个文件的位置。
文件路径会在链接外部文件时被用到:
- 网页(组件名,https://)
- 图像(
<img src="路径名" />) - 样式表
css - JavaScript
2.绝对路径
绝对路径有三种写法
第一种:以盘符开始:
D:/a/b
第二种:url网址访问:
https:localhost:8080/虚拟项目路径资源/项目路径资源
第三种:绝对路径是指从文件的根目录开始的完整路径。在开发中绝对路径经常以”/“开头。
1 | import test from ”/api/test.js“ //这里默认从所在的盘中开始 |
参考web开发中正确使用绝对路径与相对路径_web 绝对路径_大青儿的博客-CSDN博客
2.1在不同环境中”/“的意义也不尽相同
1 | "/" == "http://localhost:8080/" *//浏览器眼里* |
2.2在浏览器中,什么时候” / “代表” http://localhost:8080/ “呢
1 | 1.jsp里面都是(包括但不局限于以下两种) |
为了不出错,在上诉情况中的路径前面加上:request.getContextPath()
2.3在web应用中可直接使用
注意点:
事实上,在编程时,很少会使用绝对路径,比如你在Window系统上写了个XX系统,需要使用“E:\book\网页布局\1.jpg”来指定背景图片的位置,在自己的计算机上使用绝对路径浏览可能会一切正常,但是将系统代码文件和背景图文件上传到Web服务器(常常是Linux系统,可能不存在C,D,E盘)上部署系统时浏览就很有可能不会显示图片了。因为上传到Web服务器上时,可能整个系统并没有放在Web服务器的E盘,有可能是D盘或H盘。甚至可能web服务器根本就没有E盘,即使放在Web服务器的E盘里,Web服务器的E盘里也不一定会存在“E:\book\网页布局\1.jpg”这个目录,因此在浏览网页时会找不到该背景图,然后不会显示图片。
3.相对路径
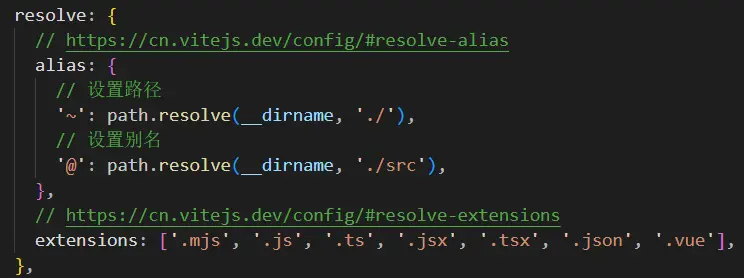
在开发过程中因为文件嵌套有时会太深入,于是便有了路径别名。脚手架一般都会将@以src为开头(具体以具体配置为准)

以上为在vite.config.js中的配置(vite)

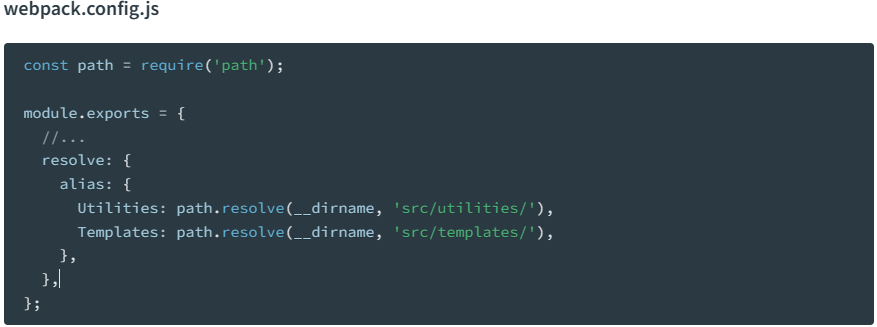
在webpack中的类似(以上来自webpack官方截图)
具体可在解决 |网络包 (webpack.js.org)中进行查阅
4.拓展:vue中img的src动态赋值(本地图片路径)
4.1问题缘由
在实验室项目中使用src动态赋值,因为在本地跑的时候路径不会被加工,跑出来的时候图片的地址都没有问题。
在webpack中的url-loader将直接将字符串解析成字符串(应该打包成base64编码),从而被动态赋值的图片地址没有随着图片本身改变而不能正确加载。
4.2解决方法
4.2.1 将文件放在static目录下(与src同级)
4.2.2 require方法,require(’文件路径’)
4.2.3 import方法,将图片地址通过import的方法导入后使用